從初學接觸了Flutter的(Stateless與StatefulWidget)再去看各路大神都用什麼框架開發 ,
在pub.dev眾多狀態管理的framewrok海裡
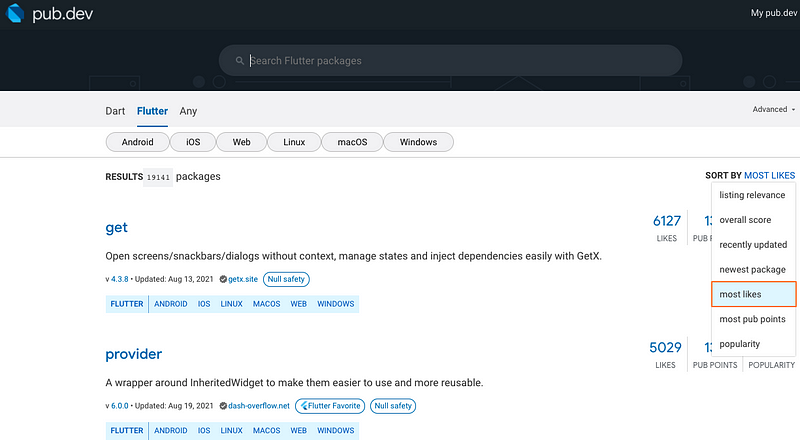
GetX在pub.dev上第一時間可能不會被注意到, 但如果把搜尋條件換成
most likes, 點讚數是硬生生的高出其他狀態管理一截,便對GetX產生好奇,

誠如上一屆鐵人賽Joshua大大的文可以看到
Flutter狀態管理套件的選擇,已經長的跟春聯一樣
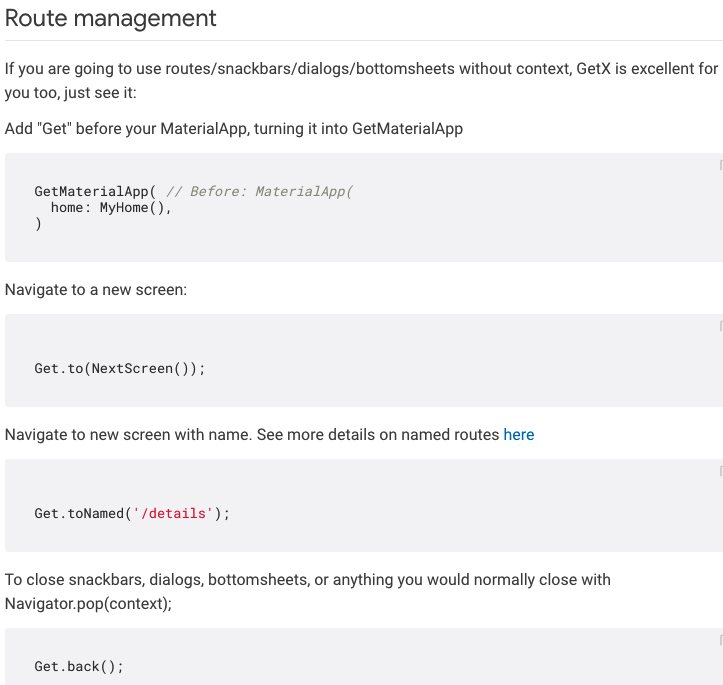
誠如GetX作者在Readme頁的解說(請捲動到最底下)
第二段中間:
在 Flutter 中管理狀態和管理依賴項也是引起很多討論的事情,因為 pub 中有數百種狀態管理模式。但沒有比在變量末尾添加".obs"更容易,然後將小部件(Widget)放在 Obx 中,對該變量的所有更新Widget都將自動更新.
第四段中間:
一旦屬性被變更,使用該屬性的所有widget將自動更新.
Route Page之間的路由整合, 可以免去很多原生冗長的寫法.

再之後的幾篇, 會為大家介紹更多GetX在開發上帶來的便利
下一篇將為大家介紹 GetX 屬性與Widget的綁定
